Get Started with Taggbox Widget Account
1. Create a Taggbox Widget Account or Login if you already have an existing account.

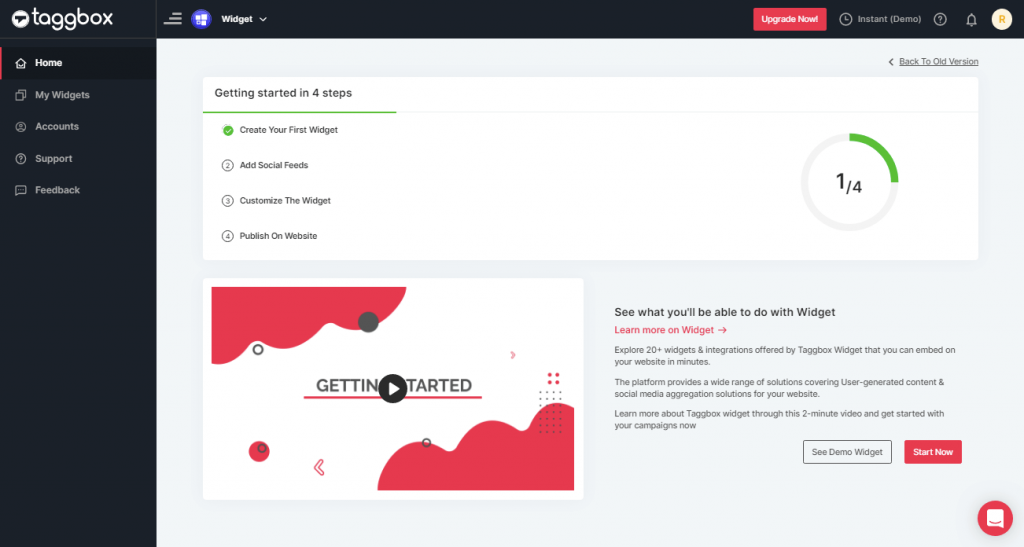
2. You’ll be automatically redirected to Taggbox Widget Dashboard.

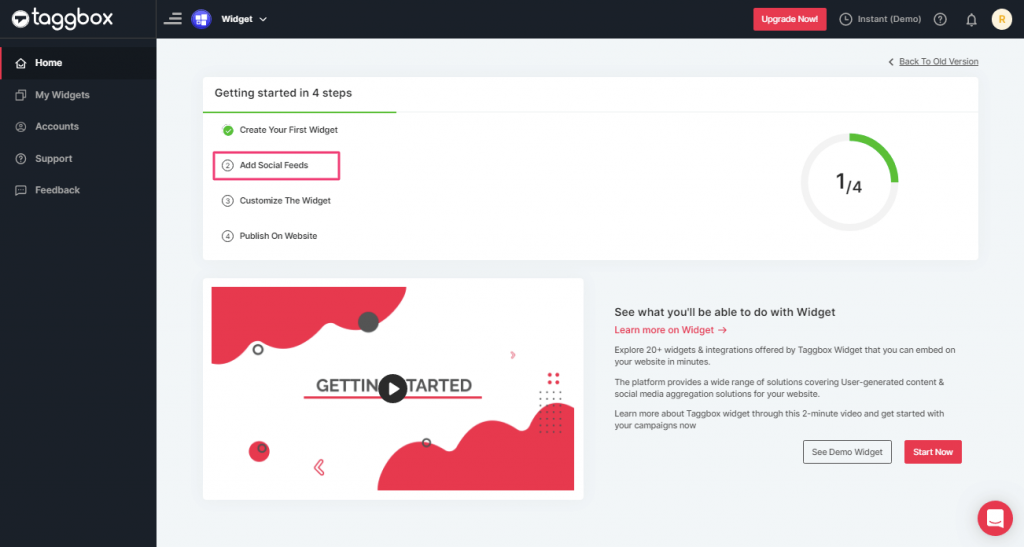
3. On the Taggbox Dashboard click on “Add Social Feeds” to get started:

Add Feeds
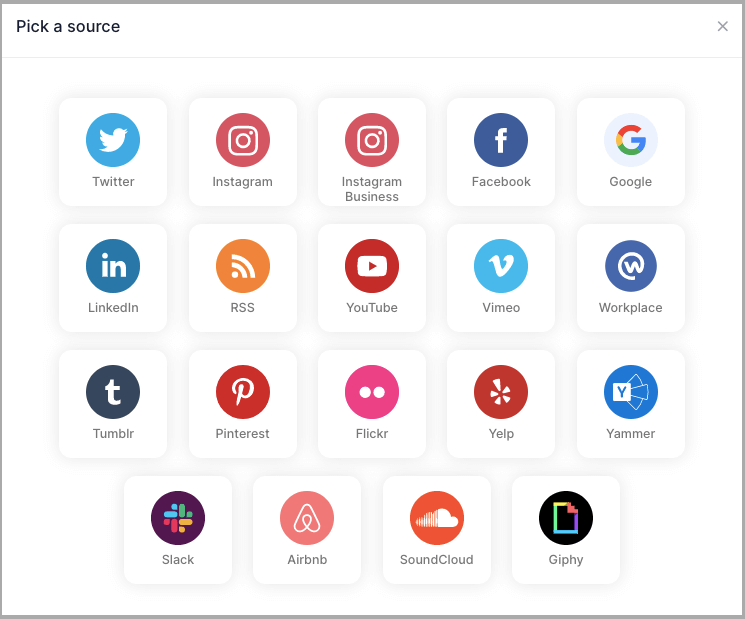
1. A dialog box “Pick a source” will appear, select Facebook as your aggregating source:

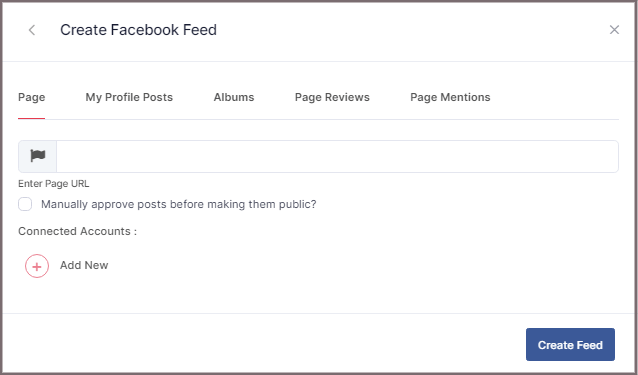
2. A new dialog box “Create Facebook Feed” will appear with different methods to aggregate.
You can aggregate from the following source:
- Page – to fetch Facebook Page posts on your Facebook Feed Widget.
- My Profile Posts – to fetch your Facebook Profile posts on your Facebook Feed Widget.
- Albums – to fetch your Facebook Profile Albums on your Facebook Feed Widget
- Page Reviews – to fetch your Page Handle User-generated reviews to your Facebook Feed Widget
- Page Mentions – to fetch the feeds in which your Page handle is mentioned to your Facebook Feed Widget

3. Choose your aggregating method and enter the input accordingly.
Lastly, Click “Create Feed” button.
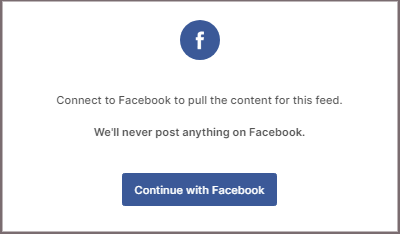
4. A “Continue with Facebook” pop-up will appear; proceed to Login to a Facebook account to provide authorization for aggregating.

After entering the valid credentials, in some seconds, your feeds will be displayed on the Widget editor.
Tip: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
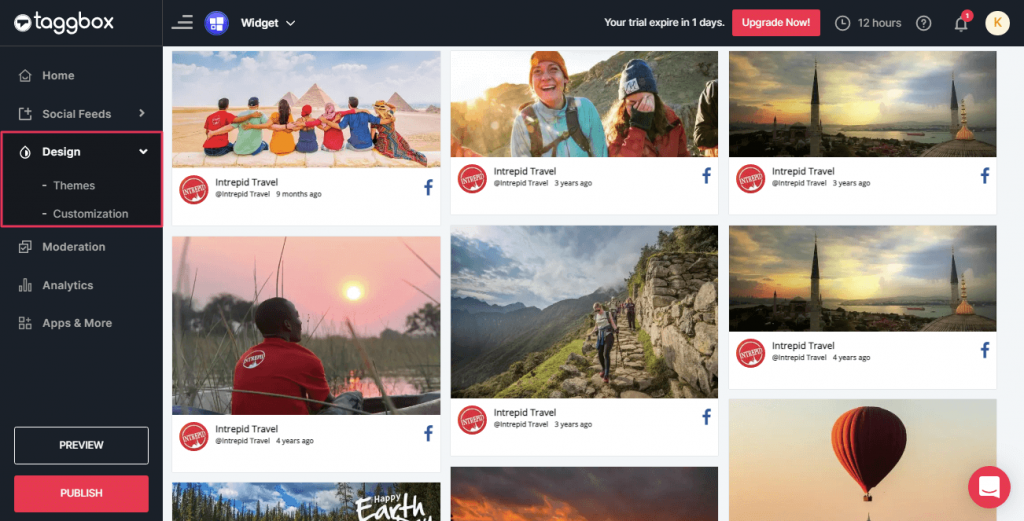
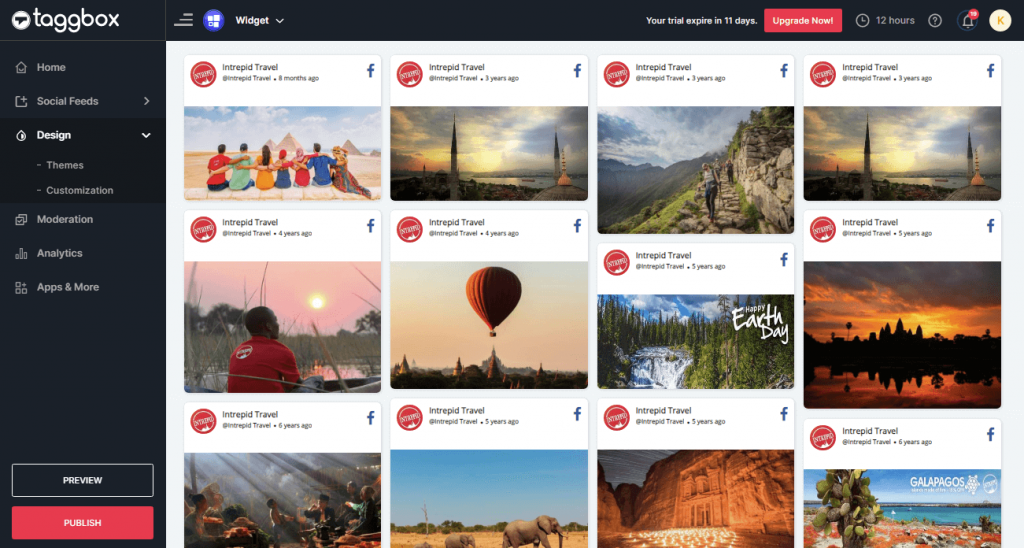
5. After creating connections you can use the Themes and Customization option on the Design Panel to curate your Feed Widget

Embed Facebook Widget
Now it’s time to Embed your Widget.
1. Click the “PUBLISH” button on the bottom-left of the screen; You can also see the PREVIEW of how your feeds gonna look on different devices.

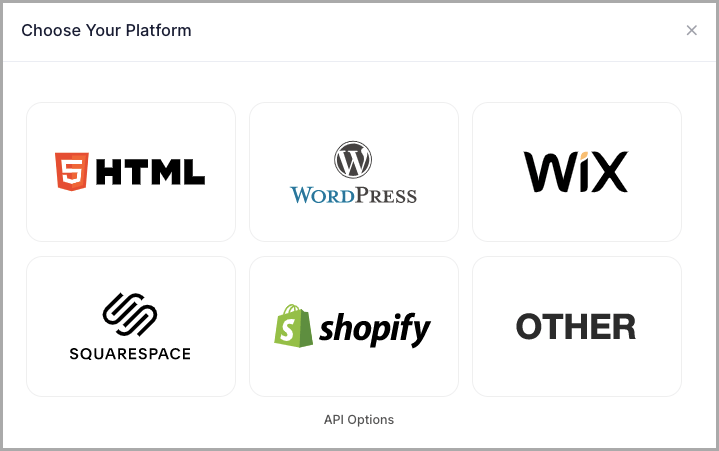
2. A new Dialog Box named “Choose Your Platform” will appear;
Select your website platform from the list or else select “OTHER” if your website platform is not mentioned.

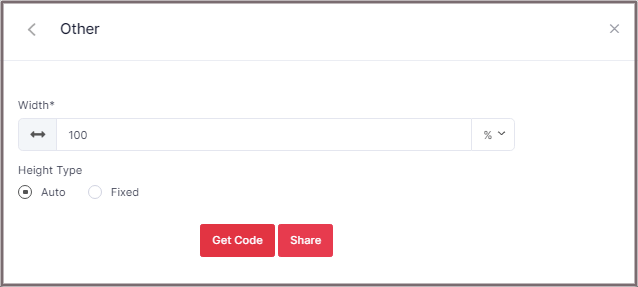
3. Generate the embed code by clicking the Get Code button. Copy the code and then Paste it into the backend of your website webpage.
For example:

That’s it. You made it.
If you have any questions regarding creating or adding connections please Contact us or write us at [email protected].