Embed Facebook Feed On WordPress Website
To create and embed Facebook feeds on your WordPress website, you need to follow the given steps-
Try Taggbox Widget – Start Your 14 Days Free Trial
Step 1
Create a Taggbox Widget Account or Login if you already have an existing account.

You’ll be automatically redirected to Taggbox Widget Dashboard.

Step 2
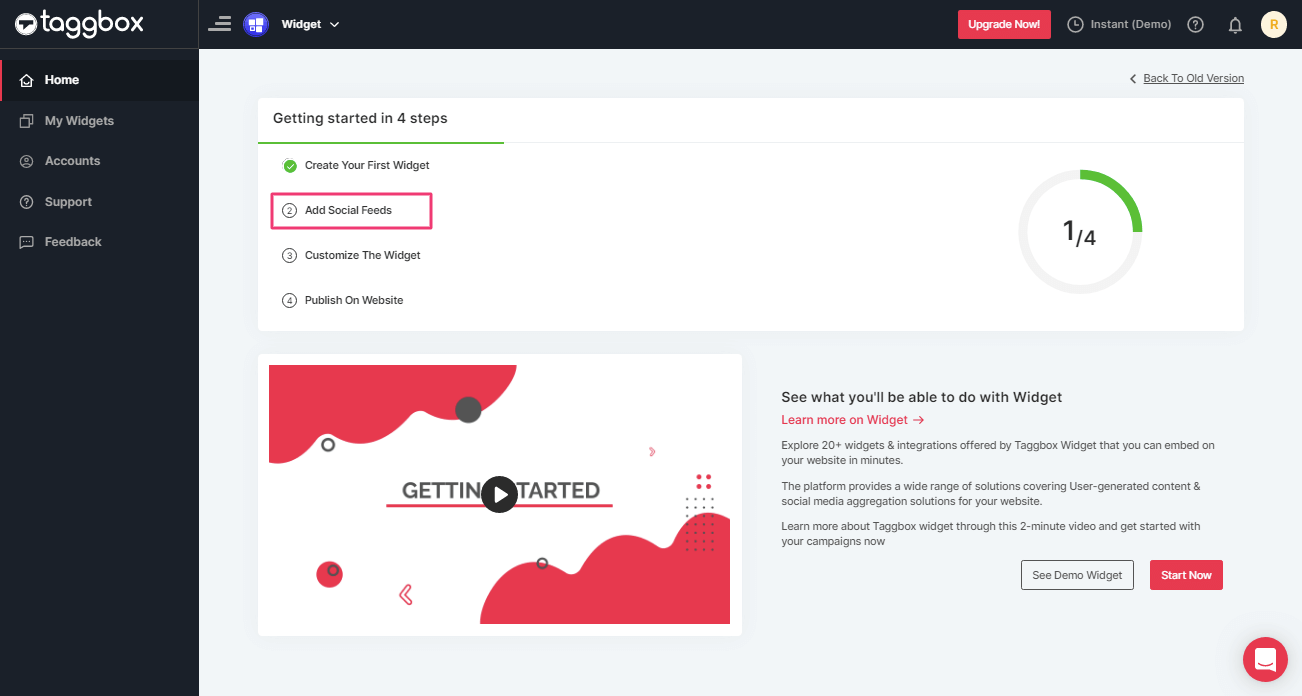
Click on the “Add Social Feeds” option to start adding Facebook feeds to your widget.

Step 3
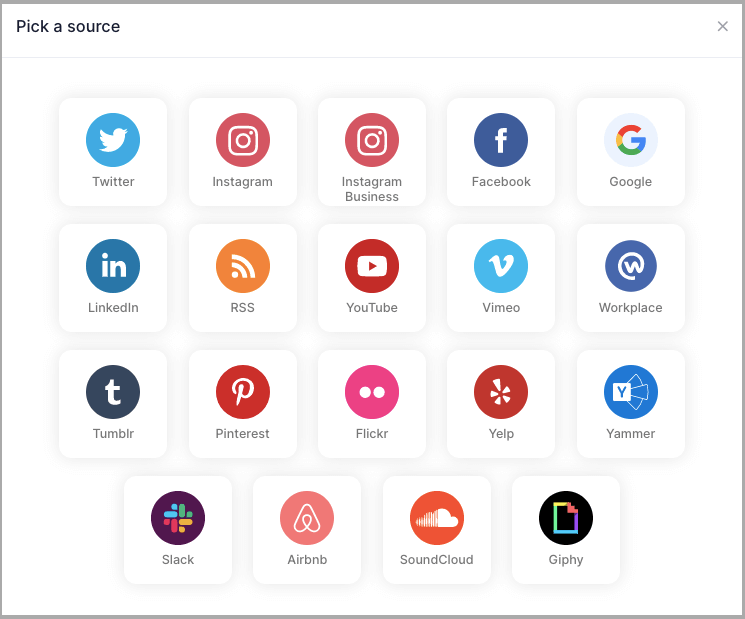
A dialog box “Pick a source” will appear, select Facebook as your feed aggregating source:

Step 4
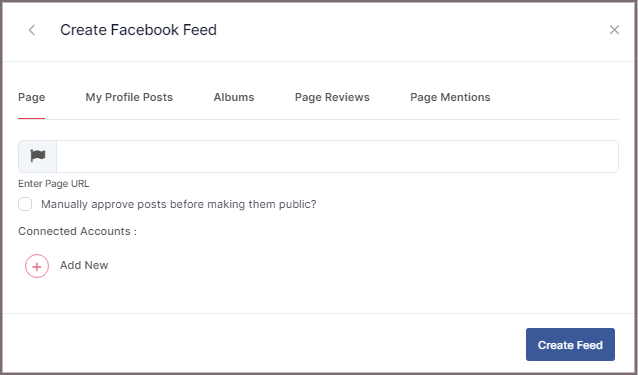
A new dialog box will appear with “Create Facebook Feed” options to aggregate:
You can aggregate from the following source:
- Page – to fetch Facebook Page posts on your Facebook Feed Widget.
- My Profile Posts – to fetch your Facebook Profile posts on your Facebook Feed Widget.
- Albums – to fetch your Facebook Profile Albums on your Facebook Feed Widget
- Page Reviews – to fetch your Page Handle User-generated reviews to your Facebook Widget
- Page Mentions – to fetch the feeds in which your Page Handle is mentioned to your Facebook Feed Widget

Step 5
Choose your aggregating method and enter the input accordingly.
Lastly, Click “Create Feed” button.
A “Continue with Facebook” pop-up will appear; proceed to Login to a Facebook account to provide authorization for aggregating.

After entering the valid credentials, in some seconds, your feeds will be displayed.
Tip: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
Tip: Taggbox provides a “Design” option to customize your feed’s display, with many options to choose between according to your need.
Embed Facebook Feed on WordPress Website
To display Facebook feed on your website you need to follow below steps
Step 1
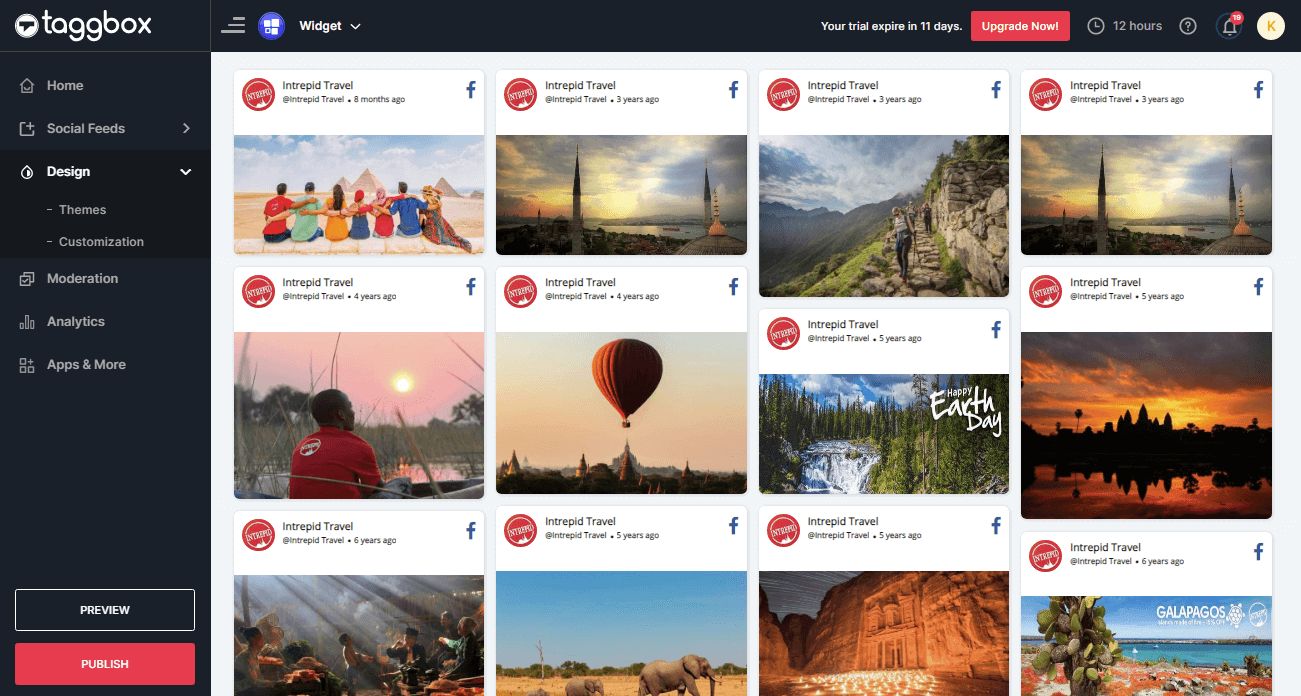
Click the “PUBLISH” button on the bottom-left of the screen; You can also see the PREVIEW of how your feeds gonna look on different devices.

Step 2
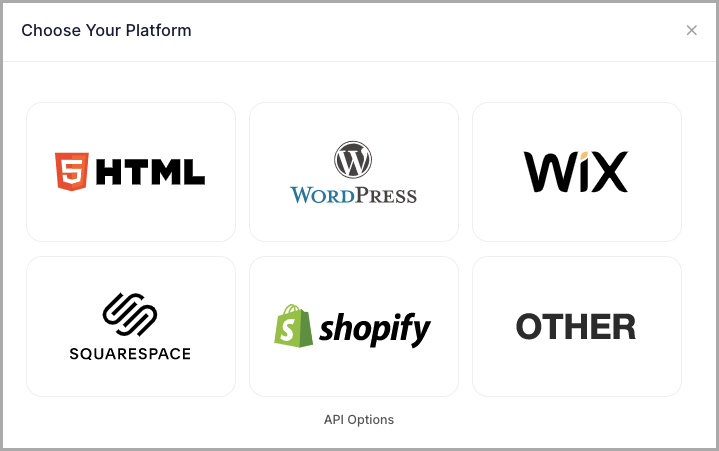
A new Dialog Box named “Choose Your Platform” will appear; select “WordPress” as your website platform.

Step 3
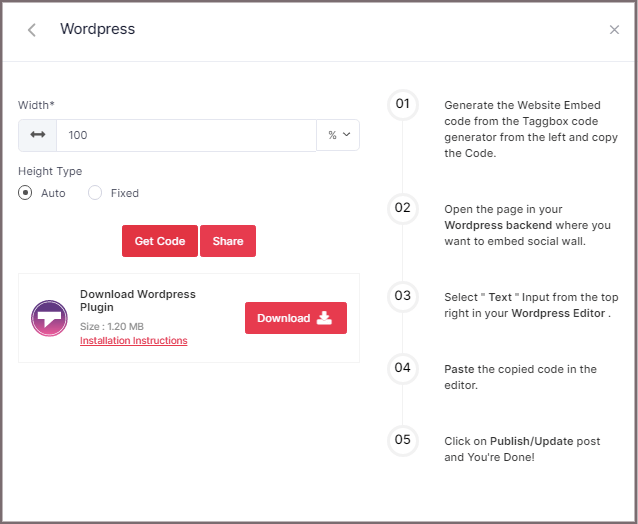
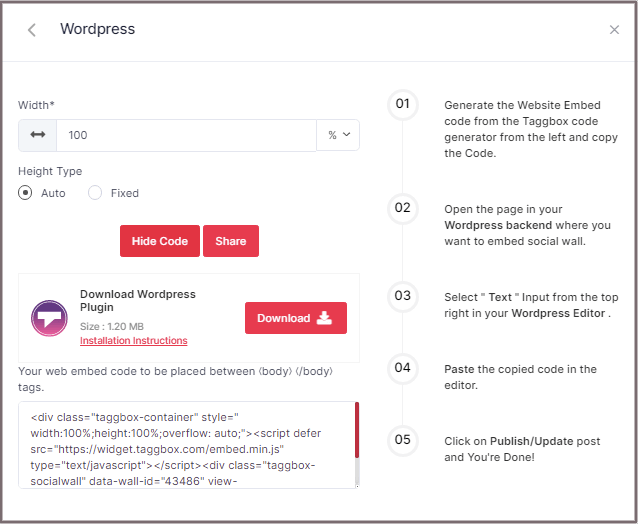
A new Dialog box WORDPRESS will appear:

Step 4
Set the width and height or select auto then Click on GET CODE and COPY the whole generated code.

Tip: You can also use the Taggbox Widget WordPress Plugin for making the process of integration more effortless and smooth.
Now follow the below steps for embedding the Facebook Feeds into your WordPress websites using the Modern and Classic editor:
Embed Facebook Feed On WordPress 5.0 Website
Step 1
Open the page/post in your WordPress backend where you want to embed the Facebook feeds.
Step 2
Select “(+) Add Block” in the top left corner of the WordPress Editor.
Step 3
Here, click on Formatting and then choose Custom HTML and paste the copied embed code in the editor.
Step 4
Click on Publish/Update post and You’re done.
Embed Facebook Feeds on WordPress Classic Editor
Step 1
Open the page/post in your WordPress backend where you want to embed the Facebook feeds.
Step 2
On the right-hand side, you will find a Visual and a Text option. Choose Text Mode.
Step 3
Paste the generated embed code where you want to show your Widget and click on Update/Publish to save the changes.
Great! You have successfully embedded Facebook feeds on your WordPress website.
Try Taggbox Widget to Embed Facebook Feed 14 Days Free Trial
If you have any questions or need help, please Contact us or write us at [email protected]