After aggregating social feeds from your desired social media platform, follow the following steps to embed widget on Shopify website.
Click on the Publish button at the bottom-left of the Taggbox Widget editor.

A new window will open with following options. Now follow the following steps:
Step 1 – Choose your website platform as Shopify. Then set the width and height of the widget as per your requirement.

For Default Page
Step 2 – Now, Copy the embed code displaying on the screen.
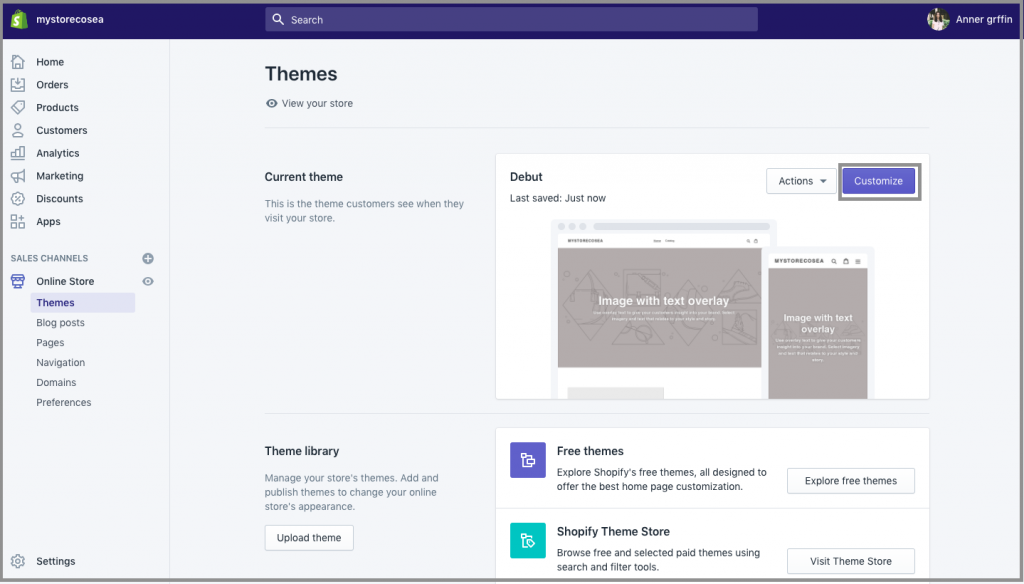
Step 3 – Then Login as admin on your Shopify website and go to Online Store and select Themes Menu in left sidebar

Step 4 – On the right of the page, select Customize option.
Step 5 – Select Layout/Templates/Section (Eg: For Homepage – Index.liquid) Where you want to display widget
Step 6 – Paste the copied code and Save/Update the changes made.
Hence, reload the webpage to see the live Widget on Default Page of your Shopify website.
For New Page

Step 2 – Now, Copy the embed code displaying on the screen.
Step 3 – Login as admin to your Shopify store and Navigate to Online Store>Pages menu in the sidebar
Step 4 – On the top-right of the page, select Add Page
Step 5 – Then on the text editor, select Show HTML (<>) option
Step 6 – Paste the Copied embed code and Click on Save
Thus, the widget feeds are live on New Page of your Shopify website.
For Blog Posts

Step 2 – Now, Copy the embed code displaying on the screen.
Step 3 – Login as admin to your Shopify store and Navigate to Online Store > Blog posts menu in the sidebar
Step 4 – On the top-right of the page, select Add Blog
Step 5 – Then on the text editor, select Show HTML (<>) option
Step 6 – Paste the Copied embed code and Click on Save
Thus, the widget feeds are live on Blog Posts of your Shopify website.
Try Taggbox Widget to Embed Widget – Start Your 14 Days Free Trial
If you have any questions or need help, please Contact us or write us at [email protected]