To embed Instagram Stories on Shopify websites, follow the following steps:
Try TaggBox Widget – Start your 14 days Free Trial Now
Embed Instagram Stories on Shopify Websites
1. Create a Taggbox Widget Account by signing up or log in if you’re an existing account holder.

2. You’ll be redirected to the Taggbox Widget Dashboard.

3. Click on the “Add Social Feeds” option to start adding Instagram Stories to your widget.

4. On the new screen, “Pick a source”, select Instagram as your source of aggregating feeds.

5. A screen “Create Instagram Business Feed” will appear. It consists of 6 options to aggregate Instagram Feeds.

Here, choose Stories as your aggregating method to start aggregating your profile’s Instagram Stories.
6. Finally, click the “Connect Instagram” button to start aggregating Instagram Stories according to your selection.
Tip 1: Moderate your Instagram Stories using Moderation Panel or enable the checkboxes on the above options accordingly
Tip 2: Taggbox provides a “Design” option to customize the display of your feed widget. Newly launched theme named Story, gonna bring the same view as Instagram right into your website and many more options to choose between according to your need.
For embedding Instagram Stories on Shopify websites, you’ll need to generate an embed code. Below are the steps on generating code using Taggbox Widget.
Steps to Generate Code to Embed Instagram Stories on Shopify Websites
Follow the below steps to generate code:
1. Click the “PUBLISH” button on the bottom-left of the screen.

2. A Popup will appear “Choose Your Platform”. Here choose Shopify as your website built platform.

3. Now, set width and height and click on Get Code to generate embed code.

4. Copy the generated embed code.

Steps To Embed Instagram Stories on Shopify Websites
Follow the below steps to generate Instagram Stories embedding code for Shopify website.
Steps to add Instagram Stories embed code on Shopify website
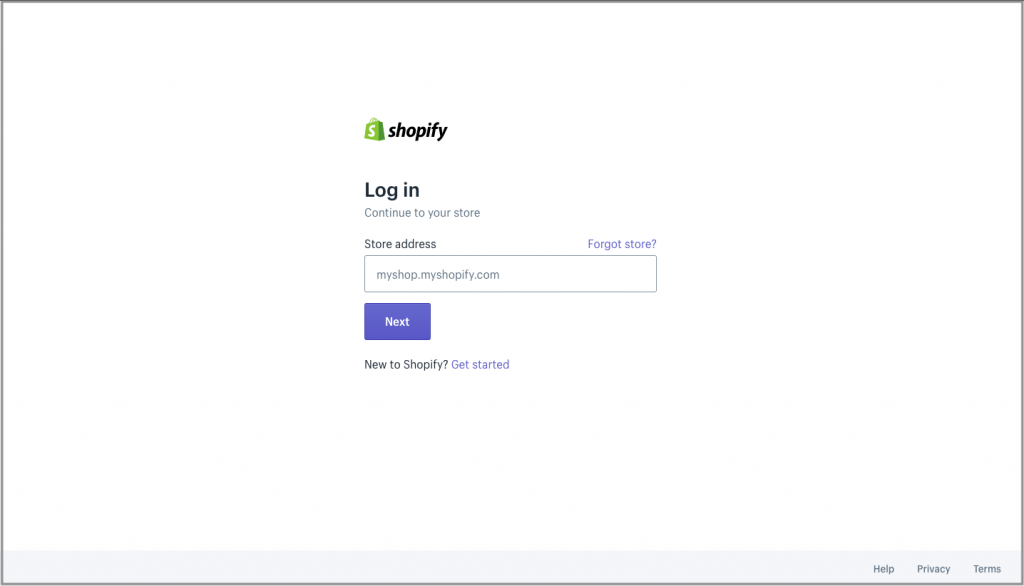
1. Log in to your Shopify website admin

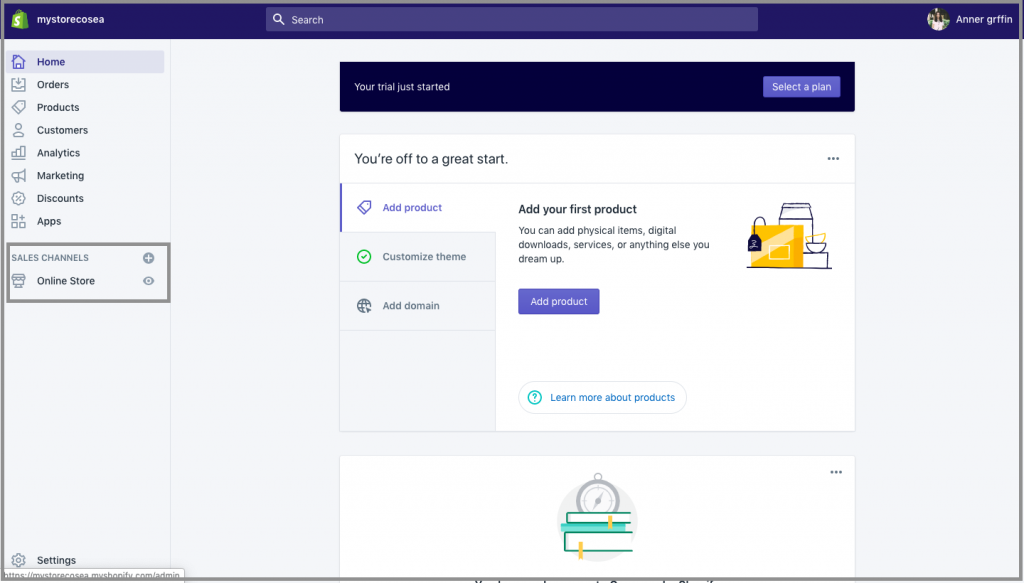
2. Under the Sales Channels, click on Online Store

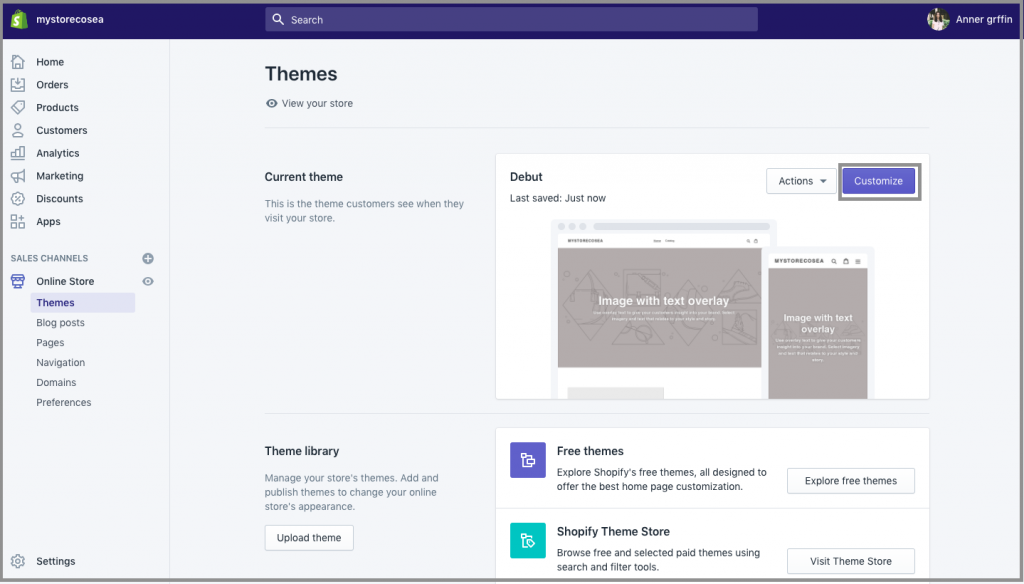
3. Click on the Themes option & you will see customize option

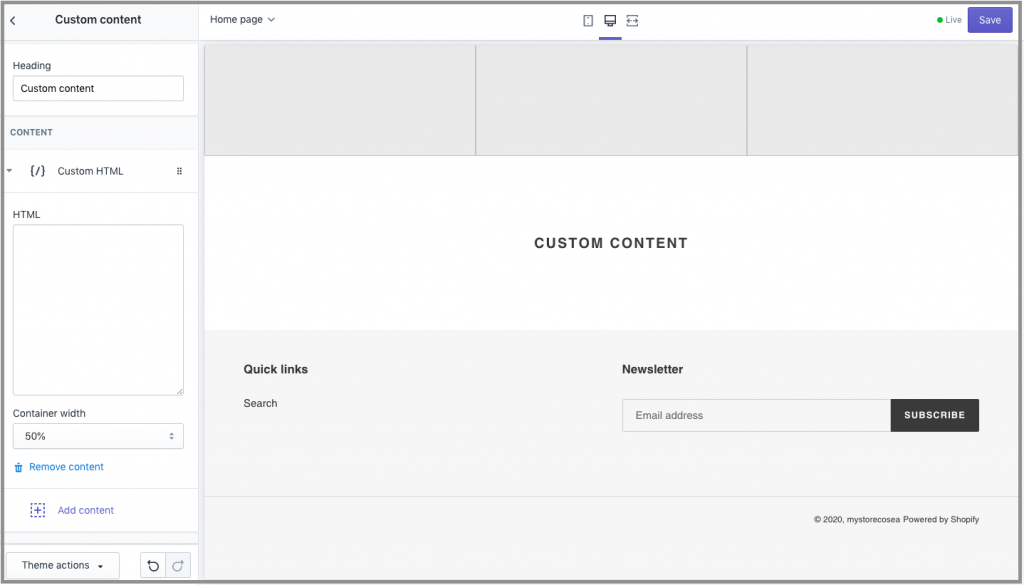
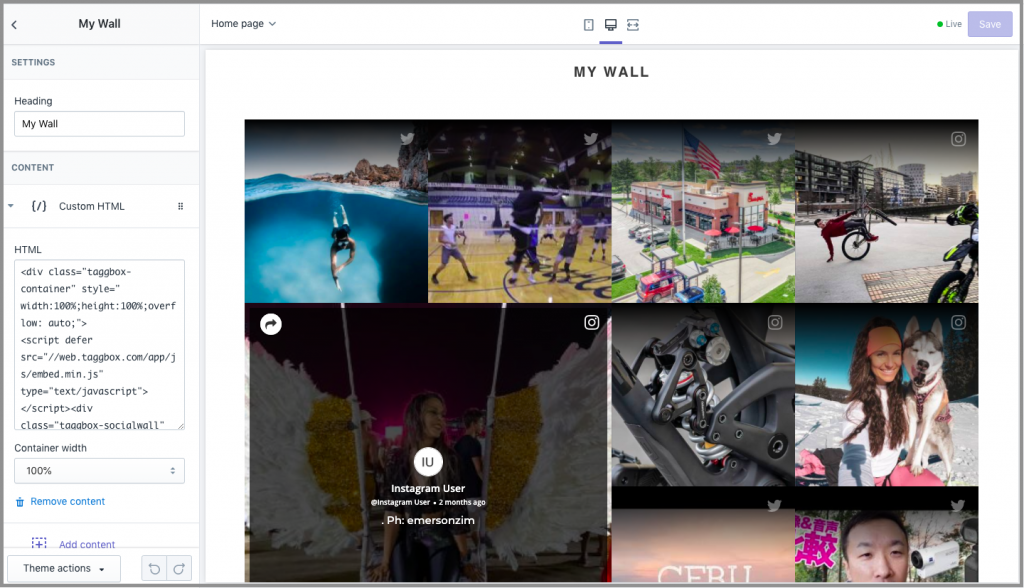
4. Click on Custom content on the left side of the page

5. Then click on Custom HTML & Paste the copied code

Great! You have successfully embedded Instagram Stories on your WordPress website.
Try Taggbox Widget to Embed Instagram Stories – Start Your 14 Days Free Trial
If you have any questions or need help, please Contact us or write us at [email protected]