How To Embed Instagram Feed On Website For Free (101-Guide)
Are you looking to embed Instagram feed on website? It will help you to enhance your online presence and engage your visitors with fresh, dynamic content. By showcasing your colorful Instagram posts and captivating videos, you invite your audience into your world, allowing them to interact with your content in a fun and seamless way.
Let’s explore how this simple addition can create a vibrant atmosphere on your site!
Short Guide: How To Add Instagram Feed To Your Website?
- Login or Sign up with Tagbox
- Click on ‘Add Social Feeds’ in the dashboard
- Select ‘Instagram’ as the source
- Now, add feed by entering any one of these ‘Hashtag(#)’, ‘Handle(@)’, ‘Stories(@)’, etc.
- Now, click on ‘Create feed’ to connect your Instagram business account
- Your feed is now ready
- Click on ‘Publish’ and select your Website-building platform
- Lastly, copy the embed code and paste it into the backend. Easy Peasy, right?
We have created a tutorial for you to collect, curate, and integrate Instagram feed into website simply and easily without any technical expertise or complexity.
Step by Step Guide: How To Embed Instagram Feed On Website For Free?
To quickly include Instagram feed on website and captivate your audience, a UGC platforms like Tagbox is highly recommended. We offer a range of features that can help you grab visitors’ attention with multiple feeds and influence users to make a decision.
We have created a tutorial for you to collect, curate, and integrate Instagram feed into website simply and easily without any technical expertise or complexity.
Step 1: Create an Instagram feed with Tagbox
- Create a free Tagbox widget account.

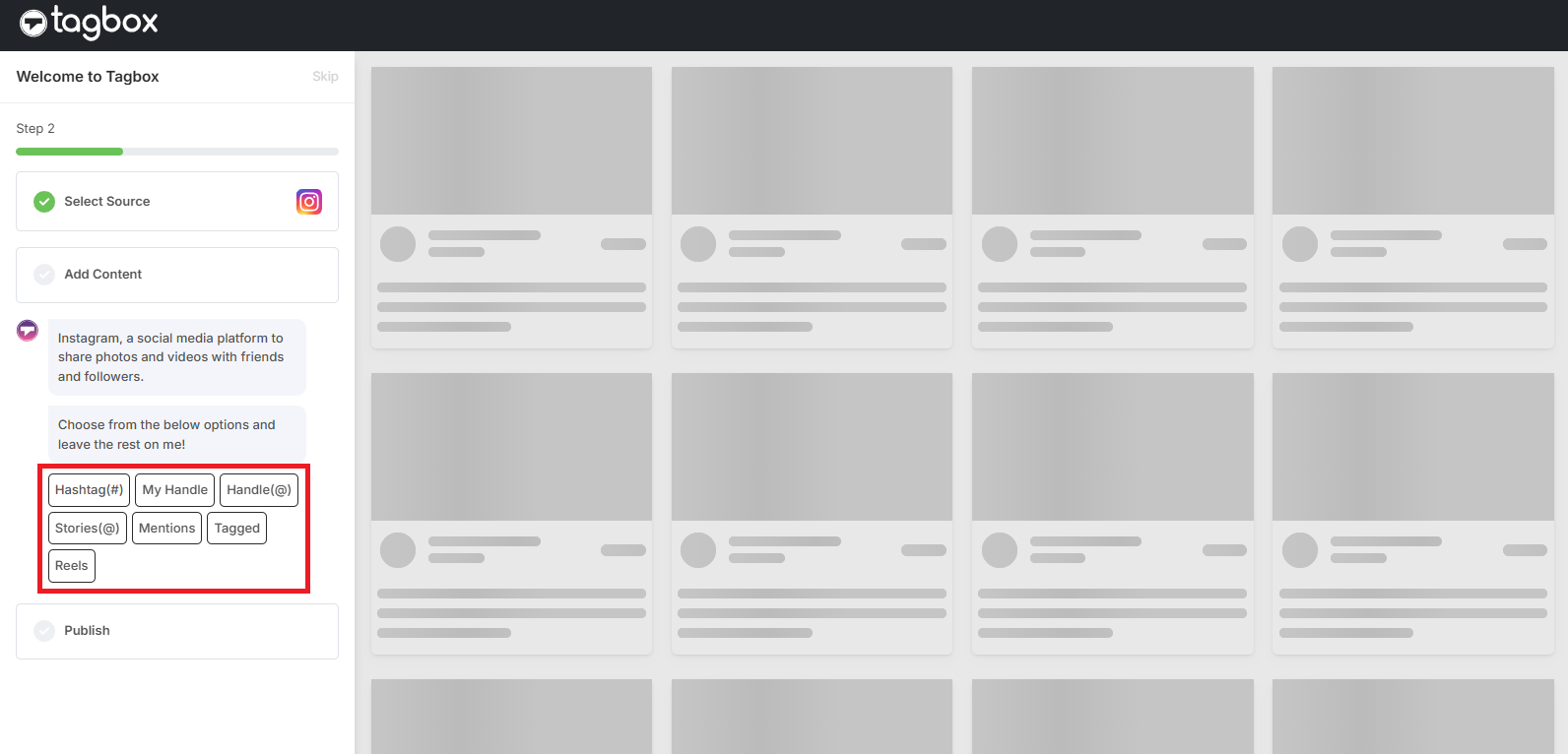
Step 2: Select Your Network – Instagram
- Select ‘Instagram’ as your source to collect Instagram posts.

- Choose your feed type to collect those posts from Instagram.
What types of Instagram posts can you embed?
- List of Instagram feed type:
- Hashtag (#) – Collects live Instagram hashtag feed on website.
- Handles (@) – Collects Instagram posts from the business profile.
- Stories – To embed Instagram Stories on the website.
- Mentions (@) – Aggregate Instagram posts where your brand has been mentioned.
- Tagged – Curate feeds where you have been tagged on Instagram.
- Reels – Collect Reels from your business profile to embed Instagram reels on website.
- My Handle – Collect Instagram-uploaded posts from your own business account.

- Choose your feed type and enter the input accordingly. Your Instagram Posts are now collected:

Step 3: Generate the Instagram feed embed code
Once you get all your posts and are done with all the moderation and customization, follow the below-given steps to get the Instagram profile or page feeds embed code that you can use in your website code to embed Instagram profile on website.
- Click on the Publish button on the widget editor screen.

- Select the “Publish” option to embed Instagram feed on website.
- Now, choose your Website Building Platform like (HTML, WordPress, Wix, Shopify, Weebly, Squarespace, Elementor etc.)

- Customize the height and width of your widget and copy the generated embed code. Now you have successfully generated & copied the “Instagram Feed Embed Code” for your website CMS. Follow the below-given steps to show your Instagram feed on your website builder.
Step 4: Integrate Instagram Feed into Website with Embed Code
- Log in to your website and go to the backend or editor section of the page where you want to embed Instagram post.
- Paste the copied Instagram embed code from the Tagbox Free Website Widget to the body of your page and publish/update the changes.
- You will have successfully embedded Instagram feeds on the website.
| No Credit Card Required |
How To Embed Instagram Feed On Different Website Builder?
Here are the step-by-step solutions for all popular CMS platforms, so you need not worry about missing out. Explore Now!
1. For HTML Website –

HTML is a well-organized website platform trusted widely by businesses and brands. It seems like you’re one of them. Want to give more to your website visitors so that they stay longer and increase your website’s dwell time?
Well, here are some easy steps you can follow to embed Instagram feed on website HTML code:
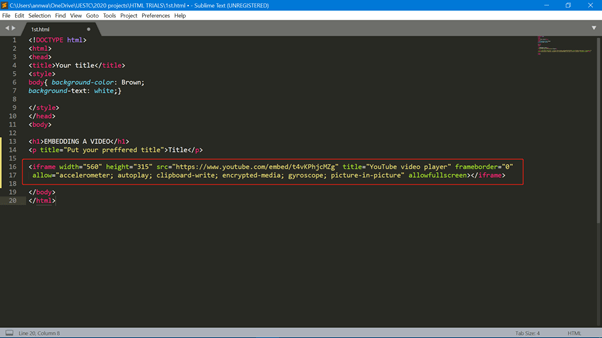
- Log in to your HTML website and choose the landing page where you want to add an Instagram feed.
- Paste your copied “Instagram feed HTML code” into the page/blog/sidebar section.
- Apply the changes and Tada!!
You will have successfully embedded Instagram widget on the HTML website.

2. For WordPress Website –

WordPress is the perfect platform for designing futuristic web pages that have their uniqueness. If you are someone who likes giving unique content to your website visitor, then embedding Instagram posts can be the perfect solution for you.
Here are some steps you can follow to add Instagram feed on WordPress site:
- Log in to your WordPress website.
- Select and edit the web page where you want to embed Instagram post gallery.
- Select the Pages > Add New Page Section from the Dashboard in the 6.0 and above versions of the WordPress editor.
- Choose the (+) button, select the custom HTML option, paste your Instagram embed code, and apply changes to display the Instagram gallery on the WP website. Check the full tutorial for all versions of WordPress to display Instagram widget On WordPress.

3. For Squarespace Website –

Squarespace is a unique website builder and a preferred choice for businesses who aren’t afraid to experiment with all the templates Squarespace provides.
Adding Instagram feeds to your Squarespace website will be the perfect visual aid for your website visitors to keep them hooked for longer. Here are the steps you can follow:
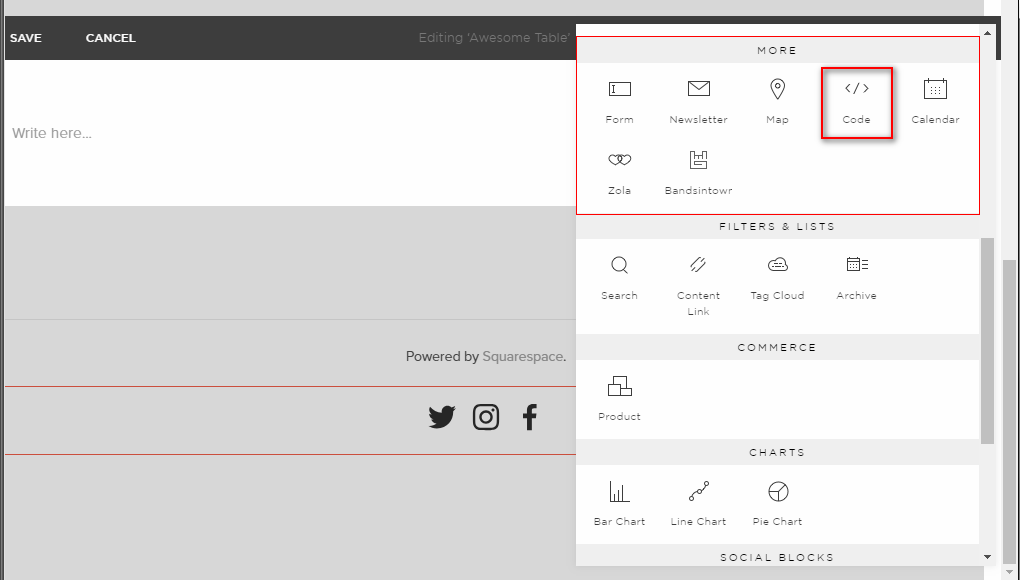
- Open a page or post editor and click “Add Block”.
- Select embed from the menu and click the </> icon in the URL field.
- Now paste your Instagram photo gallery embed code on that box and click set.
- Once done, click Apply to publish your changes. Complete guide to display Instagram widget to Squarespace website.

4. For Wix Website –

Wix is the foremost choice for businesses who prefer websites created entirely by them, as Wix gives users the freedom to design and develop their web pages the way they want.
Here, follow these simple steps to add Instagram feed to Wix Website:
1. Embed Instagram Feed on Wix with the Classic Editor
- For classic editor follow the below steps to embed an Instagram feed on Wix website.
- Click on “+”.
- Choose the “Embed a widget” option from the available list.
- On the page, you have the option to adjust the height and width of your widget depending on the page layout.
- Click “Enter code”.
- Paste the embed code in the Wix Editor.
- Tap “Update” and your Instagram feed will appear on your Editor page.
- Click on the “Publish” button to finalize your changes.
Well, that’s it live on your Wix Instagram widget.

2. Embedding an Instagram Feed on Wix with the ADI Editor
- While working with the Wix ADI editor, there are a few steps that have changed. Let’s look at them.
- Click on the “+” icon.
- Select the section where you wish to embed the Instagram feed.
- Select “HTML Embed” on the left.
- Choose from the in-built templates, and edit the default content there.
- Click on the “select” button appearing next to HTML
- Select the “website” option here instead of the Instagram feed embed code.
- Add the preview URL of your feed, and adjust the width and height of your feed display.
- Now, tap on the “Publish” button to make your feed functional on your Wix website.
5. For Weebly Website –

When you display visually appealing Instagram content on your Weebly website, you receive some astonishing visual marketing benefits for your eCommerce website.
Don’t look anywhere else, as we have put together a few simple steps to embed an Instagram post on your Weebly website effortlessly.
- Find the “Embed Code” element (in the menu on the left-hand side of your screen)
- Drag and drop the Embed Code element on the page where you want to attach feeds from Instagram to the Weebly website.
- Click on the HTML box and choose the Edit Custom HTML option.
- Paste the Instagram feed embed code to display Instagram widget Weebly Website.

6. For Shopify Website –

Shopify is the perfect website for businesses looking for a seamless platform to create a free e-commerce website to reach a larger audience.
Add Instagram feed on the Shopify store to engage your website visitors and increase conversion rates.
- Click on Online Store under the Sales Channels section. You will see a drop-down list in the sidebar; select the Themes option
- On the right-hand side of the screen, you will find an Action button on your current theme
- Click that Action Button and choose Edit code from the drop-down list.
- Select Layout/Templates/Section (Eg: For Homepage – Index. liquid) where you want to embed Instagram profiles or page feeds
- Paste the copied code of the Instagram post and click on Save. So now your Shopify Instagram widget live on your store.

7. For Google Sites –

Google Sites has made website creation easy for users. You only need to drag and drop the content to the location where it is needed; you don’t require a web developer, a website designer, or any other coder. You may create team webpages, public-facing websites, internal project centers, and much more.
Brands find it to be incredibly significant due to the numerous advantages and responsive feature that allows customers to access the Google site even with a smartphone.

Now let’s see how you can embed Instagram feed on your Google sites:
- After you have created your feed, copy the code generated.
- Open your Google Site Account and log in.
- Choose the page where you want to embed your Instagram Feed Widget on the right side. (Let’s suppose we can choose the Contact page.)
- Choose the INSERT tab and the > Embed Option on your dashboard.
- When the pop-up box for embedding from the web appears, choose EMBED CODE, paste the embed code, and then click NEXT.
- The widget will now be displayed as a preview on the Embed retrieved from the web pop-up form.
- Click the INSERT Button to incorporate the Instagram posts on your Google site web page.
8. For Elementor Website

Elementor is the ideal tool for businesses seeking an intuitive platform to easily build a stunning website and enhance their online presence without coding.
- Log in to your WordPress Admin account
- Select the pages on which you want to add the Instagram feed
- Click on “Edit with Elementor”
- Drag and drop the HTML element to your website page’s desired section where you want to embed your Instagram feed.
- Paste the code and click UPDATE.
Now open your website and enjoy the embedded Instagram Widget on your Elementor website.

9. For Webflow Website

Webflow is the perfect solution for businesses looking to design a professional website with complete creative control, offering an intuitive platform that combines design, development, and hosting in one place.
- Log in to your Webflow Admin account and select your project
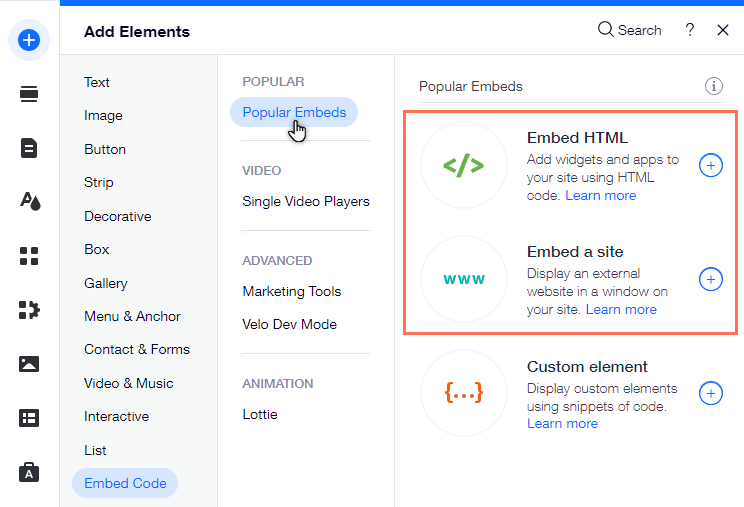
- Click on “Add Elements” from the left-hand side menu.
- Drag and drop the “Embed” Element to the desired section of your website page.
- A Pop-up with HTML Embed Code Editor will appear, paste the code, and click Save & Close.
- Click on Publish and select Publish to selected domains.
Now open your website and enjoy the embedded Instagram Widget on your Webflow website.

10. For Blogger Website

Blogger is an excellent platform for individuals and businesses looking to start a blog easily. It offers a simple, user-friendly interface for sharing ideas and connecting with a wider audience.
- Log in to your Blogger account.
- Select the pages on which you want to add the Instagram feed.
- Open the HTML code editor and paste the copied code into the body tag section.
- Now click on PUBLISH.
Congratulations!! You have successfully embedded the Instagram Widget on the Blogger website.

11. For the Bigcommerce Website

BigCommerce is the ideal platform for businesses looking to scale their online store. It offers robust features and flexibility to create a seamless e-commerce experience and reach a global audience.
- Log in to your BigCommerce Dashboard and navigate to the “Storefront”.
- Now select the “Webpages” to embed the Instagram feeds code into your store.
- After selecting “WebPage”, it will redirect you to all your pages.
- Select “Create a Web Page” and fill in all required details.
- After filling in all details, scroll down and click on “Save & Exit”
You have successfully embedded the Instagram Widget on your BigCommerce Store.

| No Credit Card Required |
Embed Instagram Feed On Website By Using Instagram (Manually Method)
It may come across as a surprise to you, but Instagram itself offers users to embed Instagram feed on their website. For this, note that you have an open account, and ensure that your Embeds settings are turned on as well.
The only limitation is that you can only embed one post at a time, unlike other embedding tools that allow you to embed an entire Instagram visual gallery to your website.
So, if you want to embed an Instagram post on your website using iframe code, then follow these simple steps with ease:
- Open Instagram.com on the browser
- Go to the Instagram feed you want to embed on your website
- Click on the three dots (…) at the post’s top right corner
- Click on the Embed option to generate the HTML embed code
- Copy & Paste the iframe Instagram feed embed code into the editor of the webpage where you want to show Instagram feed on website
For example, to embed Instagram videos, photos on WordPress page, add “Custom HTML” block, and paste in the embed code. That’s it!
The options with Instagram’s embedding are limited. You can only insert one post at a time. It does not have any unique functionalities like customizations, content moderation, performance analytics, real-time content updates, interactive design, etc., to align with the website’s layout. Hence, for this purpose, an Instagram tool like Tagbox comes into play. With a lot of customizations, real-time new post updates, a no-coding tool, collect different types of posts in just a click, and more.
Benefits of Embedding Instagram Feed On Your Website:
There are several benefits of why you should embed Instagram feed on your website. Let’s look at some of them:
1. Enhanced Engagement
When you embed an Instagram feed on your website, you are bringing in fresh, real-time content on your website. This engaging content encourages site visitors to spend more time on your website, thus lowering the bounce rate.
Additionally, when you add engaging Instagram content to your website, you are not only showcasing the static side of your website. Instead, viewers will see the live updates, watch reels, and browse through your Instagram feed on your site. Overall, this will lead to more engagement and visibility on your website.
2. Increased Brand Trust
Showcasing user-generated content on your website allows you to gain visitors’ trust by embedding an Instagram feed and building social proof. This helps your brand attract many visitors and grow your business significantly. Displaying testimonials and satisfied customer reviews influences others to make purchase decisions. It validates your brand credibility and shows that many users trust your brand. Additionally, embedding an Instagram feed helps you establish your social community and generate more user-generated content.
3. Improved Aesthetics
Many top social media aggregators, like Tagbox, provide engaging themes and layouts for your Instagram feed. You can easily match it according to your website design, leading to improved website aesthetics. Matching your feed with overall website aesthetics is important because first impressions are 94% design-related. Hence, incorporating an Instagram widget into your website will beautify and liven up your text-focused website.
Such integrations will further help to promote your social media creativity to new audiences and maintain your website design. Additionally, when users visit your website for the first time, they may get redirected to your Instagram, enhancing your overall visibility.
4. Wider Reach
The most obvious but overlooked benefit of embedding an Instagram feed on your website is that your content reach will be much higher. The more people view your website, the more they will reach your Instagram brand page and vice versa. There are various touchpoints on the website where you can showcase your engaging feed for more reach. Perhaps your homepage is the most recommended place to display your feed, but product pages are also advised. Why? These are the places your users will most likely visit to build their perception of your brand. This will even inspire users to learn more about your brand, making them more likely to convert.
5. Improve UI UX
Whenever potential users visit your website, they will automatically be attracted to your aesthetic visuals and vibrant feed. This will enhance their user experience, making more impact and increasing user engagement. The high-quality content and images from Instagram will enhance the look and feel of your website, making it relevant for your users.
Over To You
Without a doubt Instagram is one great marketing tool – From audience to boost your sales to user-generated content for building trustworthy relationships you get it all here. As this platform is constantly changing, your business needs to adapt quickly to these changes. This way, you can improve your customers’ website experience in a more efficient manner.
By embedding your Instagram feed on website you can increase conversions by making your brand look credible. With Tagbox you can embed multiple feeds on one single page with quick uploads and even track the performance in term of engagement and sales.
FAQs
To embed your Instagram feed for free, you can use the Taggbox Widget tool that will help you collect, curate, and display content on the website using a unique hashtag(#), handle(@), videos, reels, stories, mentions, tagged, etc. You can simply embed the generated Instagram feed embed code into your website pages.
Go to Instagram and select the post you want to generate the embed code for then click on the three dots for more options. Now, select embed option to generate the embed code for Instagram feed. If you wish to embed multiple Instagram posts then sign up for tagbox Instagram aggregator and collect all of your posts.
You can show Instagram feeds on multiple pages of your website. Be it on the footer, the sidebar, the header, homepage, blogs, or any desired web page. You just need to copy and paste the embed code on the backend of your website where you want your Instagram feeds to appear.
Yes, Taggbox offers you a custom post feature to add specific posts with just a few clicks. Log in to Taggbox account > Go to Apps & More > Select “Custom Post” > Add the Post URL > Click “Create Post” button. Your particular post from your feed will display automatically.
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO









 Deutsch
Deutsch English
English Français
Français Italiano
Italiano 日本語
日本語 Español
Español